
Unyck
Design & expérience utilisateur
ofii
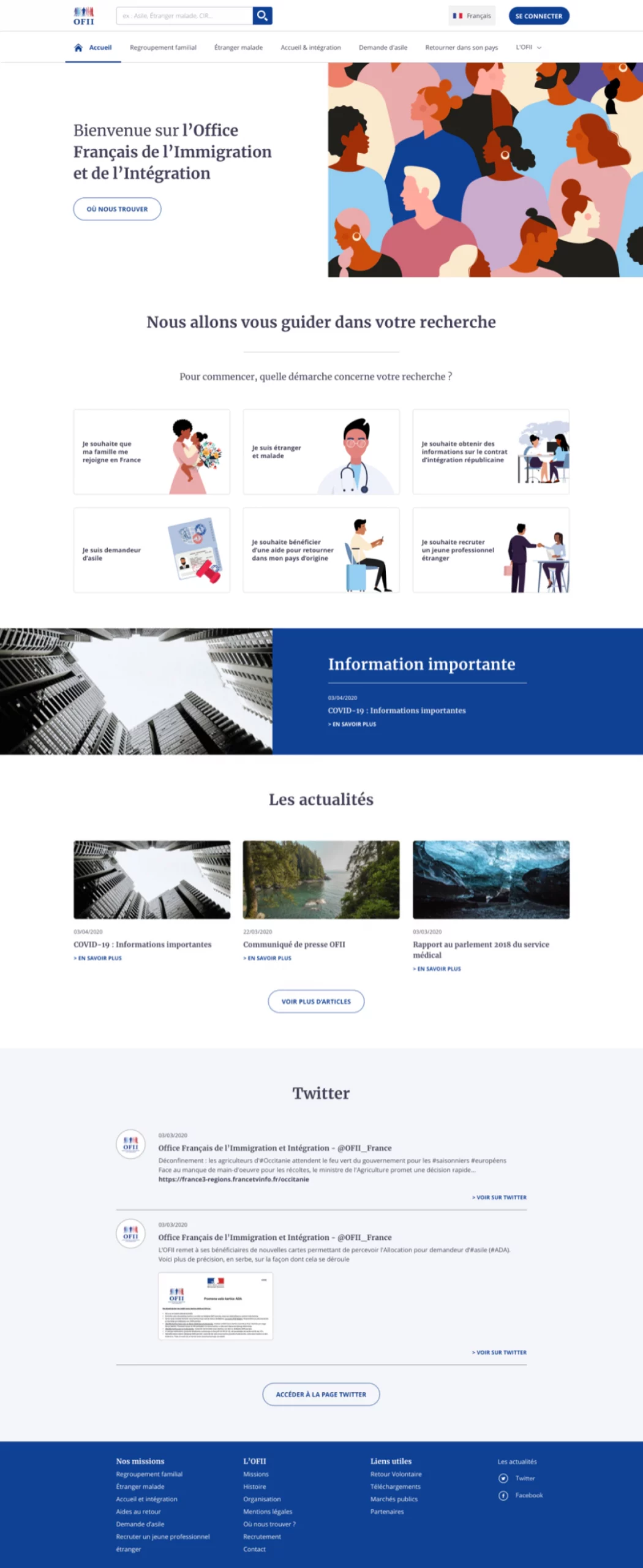
L’OFII est un établissement public administratif sous la tutelle du Ministère de l’Intérieur en charge de l’immigration légale. Il est responsable de plusieurs missions, dont l’aide au retour volontaire et à la réinsertion des étrangers dans leur pays d’origine. Dans le cadre de la refonte du site de l’Office Français de l’Immigration et de l’Intégration, LCAS a été consulté pour répondre à leur besoin.
typographie


couleurs
le process
À partir des personas établis, il s’agit de décrire toutes les interactions humaines des différentes cibles avec le site de l’OFII (leurs actions, leurs attentes, leurs frustrations, leurs points de douleur, etc.).
L’arborescence permet de constituer la hiérarchie entre les différentes pages de la solution. Elle est essentielle pour offrir une expérience utilisateur fluide et ergonomique. Elle joue également un rôle important dans le référencement naturel, dans le cas d’un site web.
La conception de ces maquettes dites “fonctionnelles” permet de définir les zones et composants de la future interface. C’est une étape essentielle du projet car elle permet la simulation, sous forme de prototype, du fonctionnement des parcours produits, mais également de définir une première estimation du temps et du coût de développement.
OFII, étant une entité proposant des services de l’État, doit se confronter aux nouvelles règles du numérique, tel que la conformité RGAA (Référentiel général d’accessibilité pour les administrations).
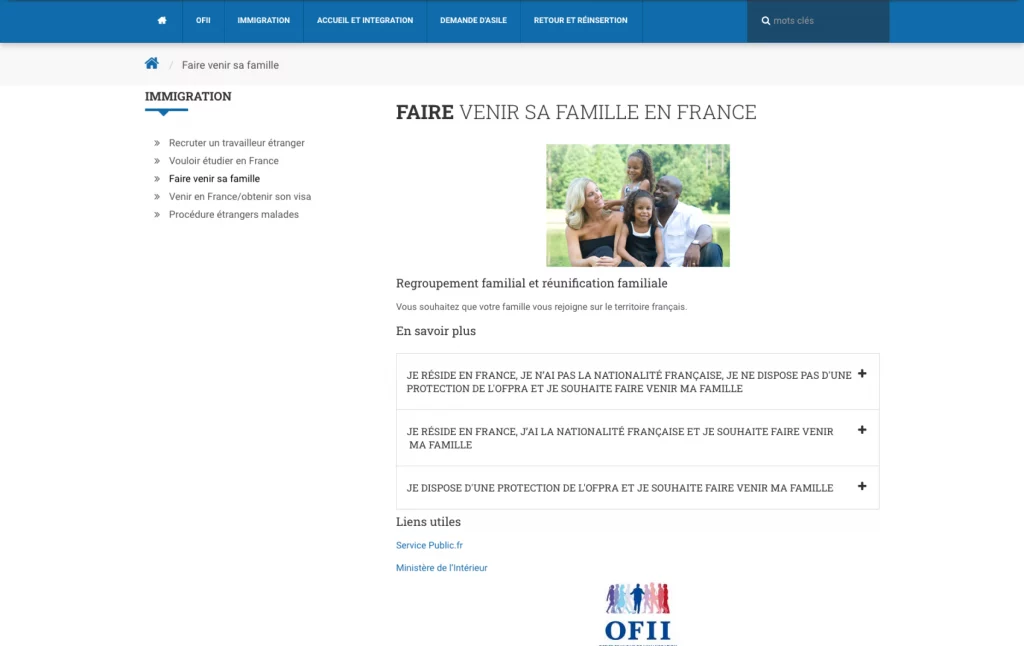
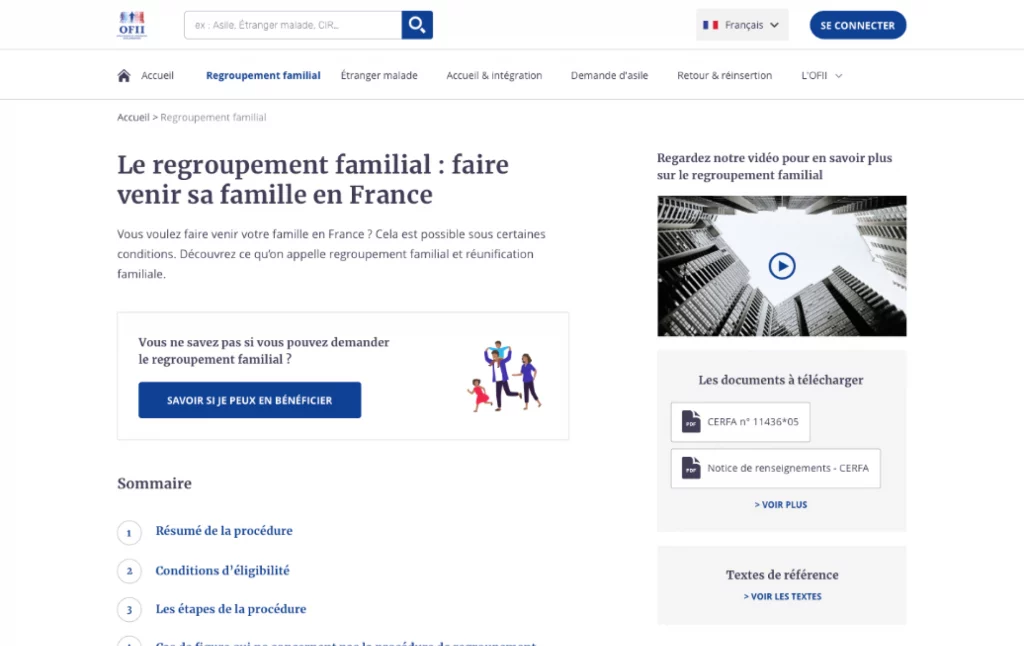
Une fois les wireframes verrouillés, nous appliquons la charte graphique de l’identité afin de travailler l’UI (user interface) de la solution. Le livrable de cette étape est un rendu haute définition du prototype initial.
Afin d’offrir une expérience de lecture et de navigation optimale aux utilisateurs, quelque soit leur appareil, il est nécessaire d’adapter les maquettes réalisées dans les principales tailles d’écran (desktop, tablette, mobile).
Avant le développement un cas de test est établi via le prototype en vue de consolider le concept et d’analyser le comportement des utilisateurs face à cette nouvelle solution.
Une fois les maquettes, prototype, et composants livrés à l’équipe technique, celle-ci peut débuter le développement de l’interface. Lors de livraisons intermédiaires, nous nous assurons que tout soit conforme : structure, design, contenus, etc.

Aude KEREUN
UX Designer




Design & expérience utilisateur

Design & expérience utilisateur

Design & expérience utilisateur

Identité de marque