
Concordia
Design & expérience utilisateur
Net bourses
Le Conseil Départemental de la Réunion accompagne les étudiants réunionnais dans leurs études supérieures à travers différents dispositifs d’aides.
Avec près de 11 000 étudiants aidés par année universitaire, le département souhaite refondre leur plateforme afin de la rendre plus performante et plus intuitive tant pour les agents que pour les demandeurs.
typographie


couleurs
le process
L’arborescence permet de constituer la hiérarchie entre les différentes pages de la solution. Elle est essentielle pour offrir une expérience utilisateur fluide et ergonomique. Elle joue également un rôle important dans le référencement naturel, dans le cas d’un site web.
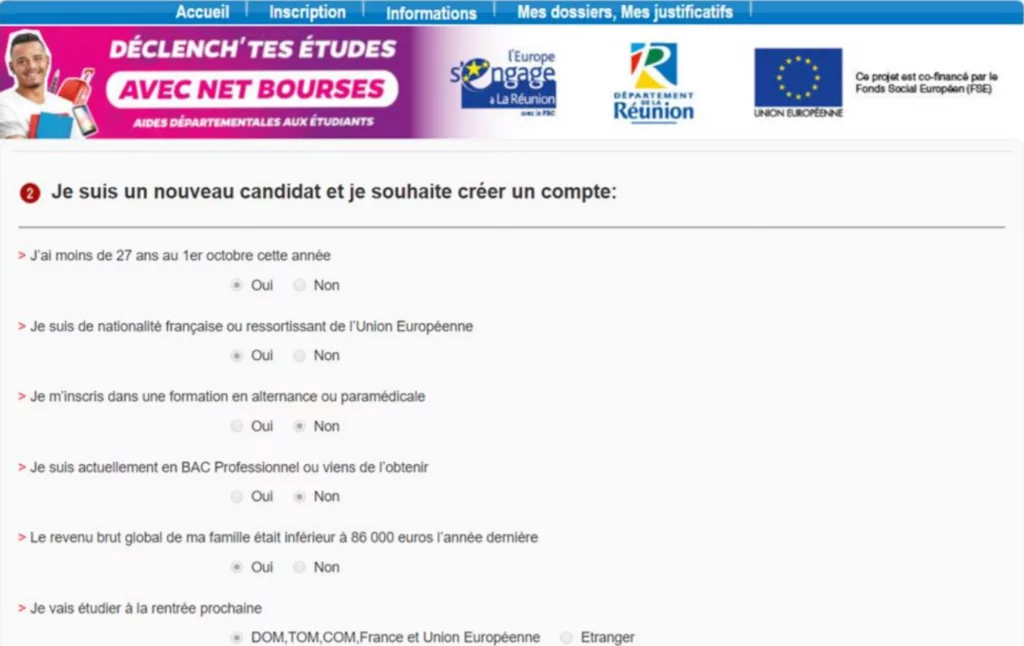
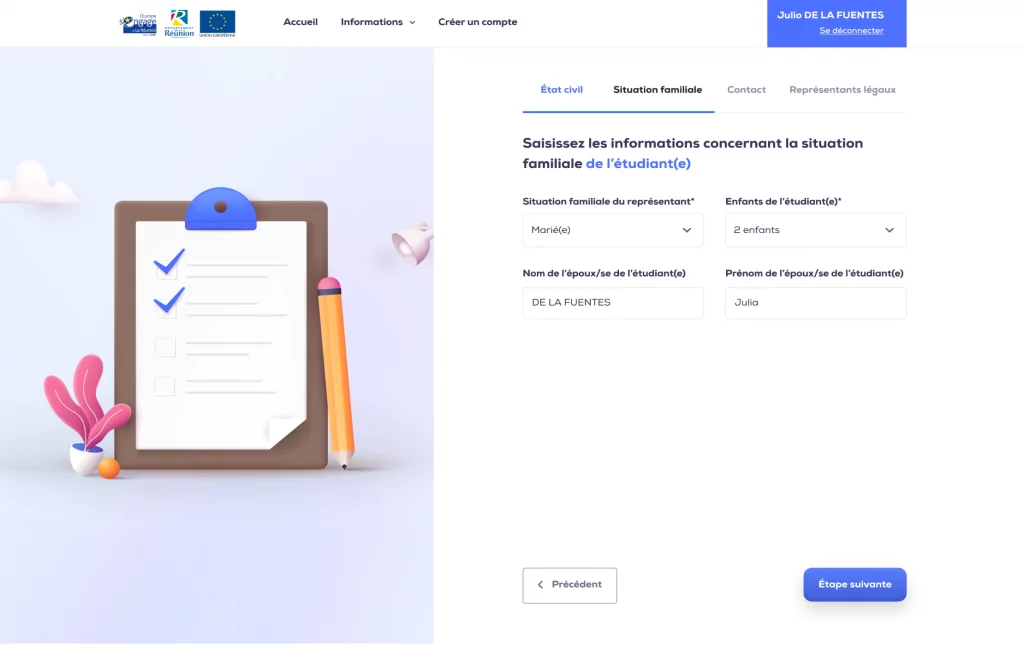
La conception de ces maquettes dites “fonctionnelles” permet de définir les zones et composants de la future interface. C’est une étape essentielle du projet car elle permet la simulation, sous forme de prototype, du fonctionnement des parcours produits, mais également de définir une première estimation du temps et du coût de développement.
Net-Bourses, étant une entité proposant des services de l’État, doit se confronter aux nouvelles règles du numérique, tel que la conformité RGAA (Référentiel général d’accessibilité pour les administrations).
Une fois les wireframes verrouillés, nous appliquons la charte graphique de l’identité afin de travailler l’UI (user interface) de la solution. Le livrable de cette étape est un rendu haute définition du prototype initial.
Afin d’offrir une expérience de lecture et de navigation optimale aux utilisateurs, quelque soit leur appareil, il est nécessaire d’adapter les maquettes réalisées dans les principales tailles d’écran (desktop, tablette, mobile).
Une fois les maquettes, prototype, et composants livrés à l’équipe technique, celle-ci peut débuter le développement de l’interface. Lors de livraisons intermédiaires, nous nous assurons que tout soit conforme : structure, design, contenus, etc.
“Il était plus que nécessaire que la plateforme NetBourses soit disponible sur desktop mais également sur mobile. En effet, deux types d'utilisateurs entrainent souvent différentes utilisations du produit. C'est pour cette raison qu'une approche "mobile first" a été employée sur ce projet.”

Aude KEREUN
UX Designer


La plateforme traitant de la gestion administrative, elle se devait d’être intuitive et facile de compréhension. Les utilisateurs sont guidés tout le long de la plateforme grâce à des étapes logiques et une expérience de navigation épurée.
La conception de la plateforme comprend les différents critères d’accessibilité permettant de rendre la plateforme compréhensible par tous.

Design & expérience utilisateur

Identité de marque

Design & expérience utilisateur

Identité de marque